Simplicity2からSangoにテーマを変えた理由
私のこれまでWordPressのテーマは無料テーマのSimplicity2を使ってきました。
無料テーマでは最も有名なものの一つで、このテーマの作者の新しいテーマのCocoonに変えることも一時考えていましたが結局有料テーマにすることにしました。
Simplicity2やCocoonでも特に問題は無かったのですが、これからブログに力を入れていく上でもっとデザインに優れたテーマを使用したいと思いました。
そこでAffingerやSangoが候補に上がりました。
どちらも素晴らしいテーマですがSangoのマテリアルデザインやカスタマイズ性能の高さに惹かれてSangoを購入することにしました。
またsango専用のカスタムガイドのサイトもあり大抵の問題はここで解決できます。
sangoの気に入った点
- デザインが美しい
- ショートコードや装飾が豊富
- コミュニティが活発
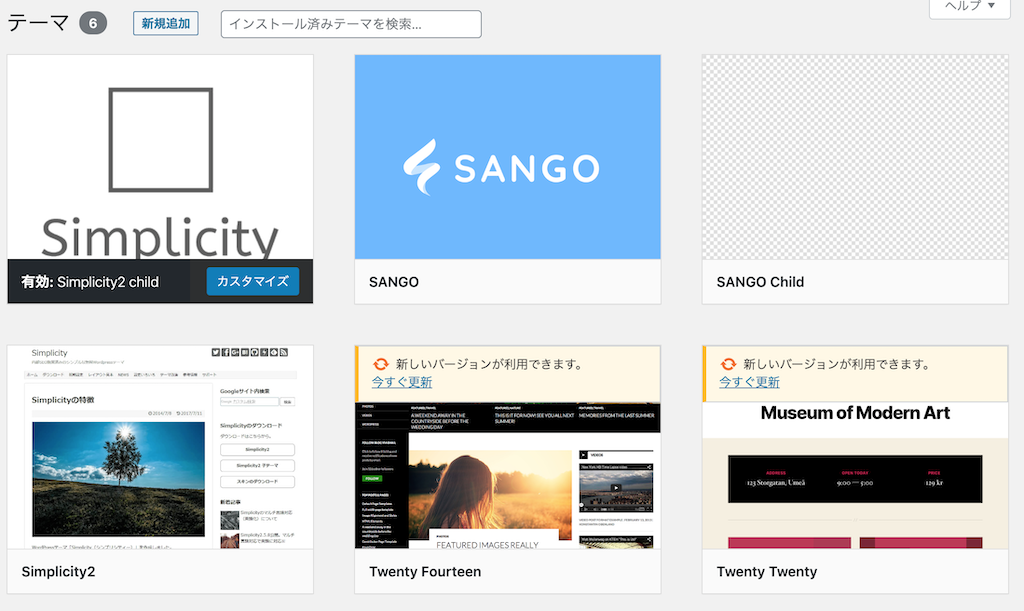
Simplicity2からSangoに移行する手順
ここではSangoにテーマを移行する際の手順を解説します。
まずテーマ移行が不安な場合はバックアップを取っておきましょう。
万が一問題が発生したときのためにいつでも元に戻せるようになります。
(私の場合はまだそれほど記事が多くないブログでのテーマ変更だったのでバックアップは取らずそのまま移行しました。)

というのもこの後、「All in one seo pack」を停止する必要があるのでこの段階で入力しておきます。

問題がなければ有効化します。
以上でテーマの移行は完了です。
私の場合、デザイン崩れなどの問題は一切発生しませんでした。
Sangoへのテーマ移行で懸念していたこと
sangoに移行する前に一つ懸念していたのが、内部リンクのブログカードです。
というのもSimplicity2やcocoonでは独自の仕様で内部リンクをURL直打ちすることで自動的にカードを作成します。
「もしかしてsangoで全て専用のショートコードに変更しなきゃいけない?」と思っていました。
それも覚悟していましたが蓋を開けるとやや大きめのブログカードができていました。
調べてみるとWordPress4.4からURL直打ちで「wp-embedded-content」というカード作成機能が追加されたとのこと。
全て変更する必要がなくなったのでこれに関しては本当に安心しました。
今後の内部リンクはsango独自のショートコードを使っていきたいと思います。
Sangoに変えてみての感想
美しいデザイン
実際にテーマを移行してみてやはりデザインの美しさに感動します。
Simplicity2はどこか味気ない感じでしたが、sangoを入れたことによってデザイン音痴の私でもなんとか見栄えの良いサイトにすることができました。
まだ導入したばかりでこれから細かいカスタマイズをしていきますが、デザインにそれほど時間を使わなくていいので執筆に集中することができそうです。
装飾も使い切れないくらいたくさん用意されているのでとりあえず使いそうなものはAddQuickTagに入れておきました。
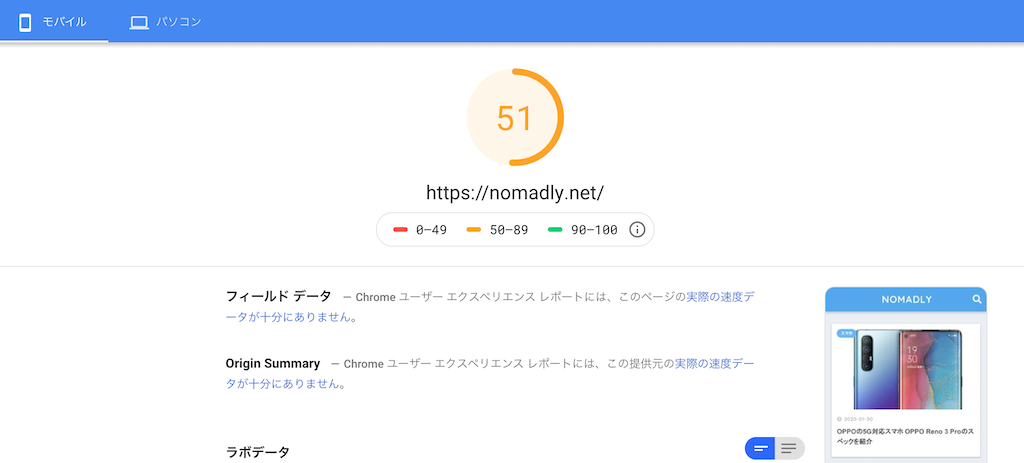
スピードが速くなった
テーマ変更前にグーグルのスピード計測サイトで確認したら11点というひどいスコアでした。笑

テーマ更新後に再度テストしたところ51点に上がりました。

テーマ変更しただけでこれだけ上がるとは思っていませんでした。
さすが有料テーマですね。
まぁ51点でもまだまだ低いので画像サイズや画像の遅延表示などもちゃんとやっていかないといけないですね。
スピードが遅いサイトはGoogleからの評価が下がりますので。



